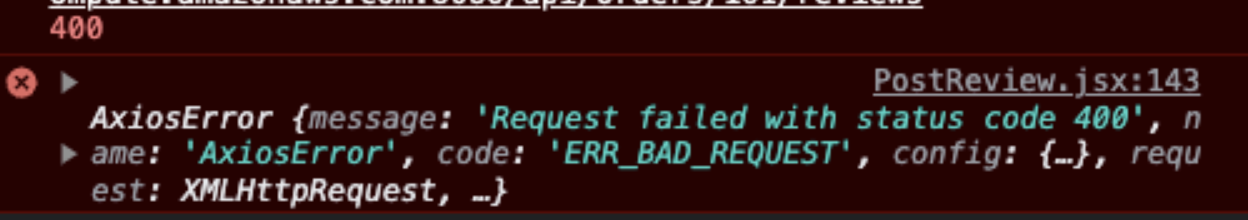
프로필 수정, 리뷰 작성 기능을 구현하는데 계속 이미지 부분에서 에러가 나서 원인을 찾아봤다. 생각보다 간단한 문제였다.

const handleUpload = async (event) => {
event.preventDefault();
const formData = new FormData();
formData.append('image', inputRef.current.files[0]); // input 태그를 통해 사용자가 선택한 첫 번째 파일
try {
const response = await axios.post(
`${process.env.REACT_APP_API_URL}/api/member/image`,
formData,
{
headers: {
'Content-Type': 'multipart/form-data',
Authorization: `Bearer ${accessToken}`,
},
},
);
console.log(response.data);
onClose();
} catch (error) {
console.error('이미지 업로드 실패:', error);
}
};여기서 formData.append 부분에 'image' 가 잘못되었다. 서버쪽 코드를 살펴보았다.
@RequestPart("file") MultipartFile multipartFile,업로드 관련 코드를 찾아보다가 위 코드를 보고 file 로 요청을 보내면 되지 않을까? 싶어서 수정했다.
const handleUpload = async (event) => {
event.preventDefault();
const formData = new FormData();
formData.append('image', inputRef.current.files[0]); // input 태그를 통해 사용자가 선택한 첫 번째 파일
try {
const response = await axios.post(
`${process.env.REACT_APP_API_URL}/api/member/image`,
formData,
{
headers: {
'Content-Type': 'multipart/form-data',
Authorization: `Bearer ${accessToken}`,
},
},
);
console.log(response.data);
onClose();
} catch (error) {
console.error('이미지 업로드 실패:', error);
}
};
오늘도 편하게 자겠다...
아래의 글을 참고하였습니다.
https://velog.io/@sheoae12/ReactNestJS-formData-400-%EC%97%90%EB%9F%AC
'Frontend > React' 카테고리의 다른 글
| [React] 이미지 선택 Input에서 라벨을 눌렀는데 파일 선택 창이 왜 나올까? (0) | 2023.10.01 |
|---|---|
| [React] No Image를 처리해보자 (0) | 2023.09.30 |
| [React] 해시값을 인식하고 바로 이동하게 하기 (0) | 2023.09.27 |


